ဘေလာ့မွာ
Smooth-Navigational-Menu-
သံုခ်င္တဲ့ဘေလာ့ဂါမိတ္ေဆြေတြအတြက္ပါအ၇မ္းရွင္းပါတယ္၊
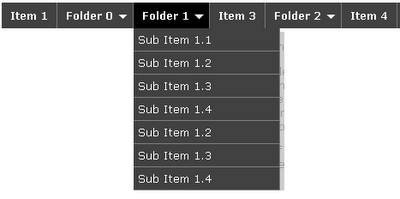
က်ေနာ္ေအာက္မွာပံုနဲ႕တကြျပထားေပးပါတယ္၊ဒီ Smooth-Navigational-Menu
ကႏွစ္မ်ိဳးရိွပါတယ္ !!
တစ္ခုကအလ်ွာလိုက္နွင့္ေဒါင္လိုက္ေပါ့ေနာ္၊တစ္ခုထဲမွာလင့္ခ္ေတြကိုအမ်ားၾကီးထည့္လို႕၇ပါတယ္။
ဘေလာ့ဆိုက္ဘားမွာထည့္ဒါထက္ပိုျပီးၾကည့္လို႕လည္းလွတာေပါ့ေနာ္၊က်ေနာ္ေအာက္မွာသြားၾကည့္လို႕
၇ေအာင္လည္း DEMO လင့္ခ္လည္းေပးထားပါတယ္။အခုက်ေနာ္သံုေနတဲ့
Navigational-Menu ကလည္း က်ေနာ္စိတ္တိုင္းက်လုပ္ထားတာပါ၊ Menu maker
ကေနၾကိဳက္၇င္လည္းေျပာၾကပါ၊ တင္ေပးဖို႕စိတ္ကူးထားပါတယ္၊မအားေသးလို႕ပါ ။
၁။Layout
၂။Edit HTML
ေအာက္က Code ကိုရွာ။
- <head>
- <link href='http://www.ibizeye.com/Menu-in-Blogger/dropdown-menu-blogger/ddsmoothmenu.css' rel='stylesheet' type='text/css'/>
- <link href='http://www.ibizeye.com/Menu-in-Blogger/dropdown-menu-blogger/ddsmoothmenu-v.css' rel='stylesheet' type='text/css'/>
- <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js' type='text/javascript'/>
- <script src='http://www.ibizeye.com/Menu-in-Blogger/dropdown-menu-blogger/ddsmoothmenu.js' type='text/javascript'>
- /***********************************************
- * Smooth Navigational Menu- (c) Dynamic Drive DHTML code library (www.dynamicdrive.com)
- * This notice MUST stay intact for legal use
- * Visit Dynamic Drive at http://www.dynamicdrive.com/ for full source code
- ***********************************************/
- </script>
- <script type='text/javascript'>
- ddsmoothmenu.init({
- mainmenuid: "smoothmenu1", //menu DIV id
- orientation: 'h', //Horizontal or vertical menu: Set to "h" or "v"
- classname: 'ddsmoothmenu', //class added to menu's outer DIV
- //customtheme: ["#1c5a80", "#18374a"],
- contentsource: "markup" //"markup" or ["container_id", "path_to_menu_file"]
- })
- ddsmoothmenu.init({
- mainmenuid: "smoothmenu2", //Menu DIV id
- orientation: 'v', //Horizontal or vertical menu: Set to "h" or "v"
- classname: 'ddsmoothmenu-v', //class added to menu's outer DIV
- //customtheme: ["#804000", "#482400"],
- contentsource: "markup" //"markup" or ["container_id", "path_to_menu_file"]
- })
- </script>
၄။Layout
၅။Page Element
၆။Add a gadget သြားမယ္၊ေအာက္က
၇။Html/java script မွာေအာက္က Code ကိုထည့္လိုက္ပါ။
ေအာက္မွာနွစ္ခုစလံုးေပးထားပါတယ္ၾကိဳက္တဲ့ဟာကိုယူသံုးၾကပါ။
ဒါကေတာ့အလ်ွာလိုက္ရဲ႕ Code ပါ။
- <div id="smoothmenu1" class="ddsmoothmenu">
- <ul>
- <li><a href="http://www.dynamicdrive.com">Item 1</a></li>
- <li><a href="#">Folder 0</a>
- <ul>
- <li><a href="#">Sub Item 1.1</a></li>
- <li><a href="#">Sub Item 1.2</a></li>
- <li><a href="#">Sub Item 1.3</a></li>
- <li><a href="#">Sub Item 1.4</a></li>
- <li><a href="#">Sub Item 1.2</a></li>
- <li><a href="#">Sub Item 1.3</a></li>
- <li><a href="#">Sub Item 1.4</a></li>
- </ul>
- </li>
- <li><a href="#">Folder 1</a>
- <ul>
- <li><a href="#">Sub Item 1.1</a></li>
- <li><a href="#">Sub Item 1.2</a></li>
- <li><a href="#">Sub Item 1.3</a></li>
- <li><a href="#">Sub Item 1.4</a></li>
- <li><a href="#">Sub Item 1.2</a></li>
- <li><a href="#">Sub Item 1.3</a></li>
- <li><a href="#">Sub Item 1.4</a></li>
- </ul>
- </li>
- <li><a href="#">Item 3</a></li>
- <li><a href="#">Folder 2</a>
- <ul>
- <li><a href="#">Sub Item 2.1</a></li>
- <li><a href="#">Folder 2.1</a>
- <ul>
- <li><a href="#">Sub Item 2.1.1</a></li>
- <li><a href="#">Sub Item 2.1.2</a></li>
- <li><a href="#">Folder 3.1.1</a>
- <ul>
- <li><a href="#">Sub Item 3.1.1.1</a></li>
- <li><a href="#">Sub Item 3.1.1.2</a></li>
- <li><a href="#">Sub Item 3.1.1.3</a></li>
- <li><a href="#">Sub Item 3.1.1.4</a></li>
- <li><a href="#">Sub Item 3.1.1.5</a></li>
- </ul>
- </li>
- <li><a href="#">Sub Item 2.1.4</a></li>
- </ul>
- </li>
- </ul>
- </li>
- <li><a href="http://www.dynamicdrive.com/style/">Item 4</a></li>
- </ul>
- <br style="clear: left" />
- </div>
- <div id="smoothmenu2" class="ddsmoothmenu-v">
- <ul>
- <li><a href="http://www.dynamicdrive.com">Item 1</a></li>
- <li><a href="#">Folder 0</a>
- <ul>
- <li><a href="#">Sub Item 1.1</a></li>
- <li><a href="#">Sub Item 1.2</a></li>
- <li><a href="#">Sub Item 1.3</a></li>
- <li><a href="#">Sub Item 1.4</a></li>
- <li><a href="#">Sub Item 1.2</a></li>
- <li><a href="#">Sub Item 1.3</a></li>
- <li><a href="#">Sub Item 1.4</a></li>
- </ul>
- </li>
- <li><a href="#">Folder 1</a>
- <ul>
- <li><a href="#">Sub Item 1.1</a></li>
- <li><a href="#">Sub Item 1.2</a></li>
- <li><a href="#">Sub Item 1.3</a></li>
- <li><a href="#">Sub Item 1.4</a></li>
- <li><a href="#">Sub Item 1.2</a></li>
- <li><a href="#">Sub Item 1.3</a></li>
- <li><a href="#">Sub Item 1.4</a></li>
- </ul>
- </li>
- <li><a href="#">Item 3</a></li>
- <li><a href="#">Folder 2</a>
- <ul>
- <li><a href="#">Sub Item 2.1</a></li>
- <li><a href="#">Folder 2.1</a>
- <ul>
- <li><a href="#">Sub Item 2.1.1</a></li>
- <li><a href="#">Sub Item 2.1.2</a></li>
- <li><a href="#">Folder 3.1.1</a>
- <ul>
- <li><a href="#">Sub Item 3.1.1.1</a></li>
- <li><a href="#">Sub Item 3.1.1.2</a></li>
- <li><a href="#">Sub Item 3.1.1.3</a></li>
- <li><a href="#">Sub Item 3.1.1.4</a></li>
- <li><a href="#">Sub Item 3.1.1.5</a></li>
- </ul>
- </li>
- <li><a href="#">Sub Item 2.1.4</a></li>
- </ul>
- </li>
- </ul>
- </li>
- <li><a href="http://www.dynamicdrive.com/style/">Item 4</a></li>
- </ul>
- <br style="clear: left" />
- </div>
ဆရာ kp3 မွ.....
သည္ဆိုဒ္ေလး
ျဖစ္ဖို႕ က်ေနာ္ စိတ္ကူးယဥ္ခဲ့တာ ျကာပါျပီဗ်ာ.. စုေဆာင္းထားသမွ်ေလးေတြနဲ႕
ျကိဳးစားထူေထာင္လိုက္ပါျပီ။ က်ေနာ့္ရဲ႕ ျမင္ဆရာ kp-3 ကိုအားက်မိလို႕ပါ။
အားေပးမွဳကိုအစဥ္ေလးစားလွ်က္ပါ။
တုန္ျပန္မွဳေလးတစ္ခုအေနနဲ႕...စကားေလးတစ္ခြန္းဘဲ ခ်န္ခဲ့ရင္ ေက်နပ္ပါျပီ။
ေအာင္ေအာင္(မကစ)
ဘေလာ့ခရီးသည္သို႕ { ဒီမွာ } သြားလိုက္ပါ
ဘေလာ့ဆုိင္ရာနည္းပညာမ်ား{ ဒီမွာ } သြားလိုက္ပါ
စြယ္စုံစာအုပ္စင္{ ဒီမွာ } သြားလိုက္ပါ
![[IMG]](http://s1.postimg.org/n6m53wfb3/Thanx.gif)
![[IMG]](http://www.smiley-lol.com/smiley/heureux/lol/bandeau-lol.gif)


0 comments:
Post a Comment