မဂၤလာပါေနာ္...ခု တင္ေပးတဲ့ နည္းပညာေလးကေတာ့ဘေလာ့ကာ လုပ္စ သူငယ္ခ်င္းမ်ားအတြက္ အထူး
ရည္ရြယ္လိုက္တာပါ... ဘေလာ့ေလးတစ္ခု တည္ေဆာက္ျပီး ဘယ္လို အလန္းဆုံးျဖစ္ေအာင္ ျပဳျပင္
ဖန္တီးနိဳင္မယ္ ဆိုတဲ့ နည္းပညာေလးပါဘဲ.... လြယ္ကူေပမယ့္ စလုပ္ခါစ သူေတြအတြက္ေတာ့...
မသိေသးးေတာ့ ခက္ခဲ တတ္ပါတယ္.. အဲအတြက္ ကြ်န္ေတာ္ ရည္ရြယ္ျပီး ဒါေလးကို ေရးျဖစ္တာပါ..
ပထမဆုံး ဘေလာ့ေလးတစ္ခုကို ပိုင္ဆုိင္ ထားျပီေပါ့ေနာ္.. အဲမွာ... ဘယ္ကေန စလို႕ ဘယ္လို ဖန္တီးၾကမယ္ဆိုတာေပါ့ါ...စမယ္ေနာ္...
အဆင့္ (၁) အေနနဲ႕....စမယ္ေနာ္
မိမိတို႕ ဘေလာ့ကာ ကေန template ဆိုတာကလစ္တာနဲ႕ အေပၚကပုံကို ျမင္ရမယ္..
အဲမွာ တစ္ခုအေရးၾကီးးတာ ရွိပါတယ္.. ဘာလဲဆိုေတာ့ မိမိတို႕ လိုျခင္ေသာ တက္ပလက္ ပုံစံကို
ေရြးခ်ယ္ဖို႕ပါဘဲ... အေပၚပုံျပထားတဲ့ Simple ဆိုတဲ့ အမည္ ေအာက္မွာ သူ႕ရဲ႕ တက္ပလက္ ပုံစံကို ေတြ႕
ရပါမယ္... အလားးတူဘဲ..ေအာက္မွာ ၾကည့္လုိက္ရင္ အမ်ားၾကီးးရွိပါတယ္... ကိုယ့္စိတ္ၾကိဳက္ ေရြးခ်ယ္ နိဳင္ပါတယ္...
(၁) Simple
(2) Dynamic Views
(3) Picture Window
(4) Awesome Inc.
(5) Watermark
(6) Ethereal
(7) Travel စသည့္ အမည္ေတြနဲ႕
တက္ပလက္မ်ိဳးစုံကိုေတြ႕ျမင္ၾကရမွာပါ အဲထဲကေန မိမိ ႏွစ္သက္ရာ တခုခုကို ေရြးလုိက္ပါ။.
ကြ်န္ေတာ့္အၾကိဳက္ဆုံး ဒီဇိုင္းကေတာ့ နံပါတ္ (4) Awesome Inc. ကိုပါ... သူကဆိုဒ္ဘား ပို႕စ္ေဘာ္ဒီေတြကို လွပေသသပ္စြာ ေဘာင္ေလးေတြ ခတ္ေပးနိဳင္ပါတယ္.. မ်ားေသာအားျဖင့္ေတာ့
ဘေလာ့ကာေတာ္ေတာ္မ်ားမ်ားက
လာလာျပီးေမးတတ္ၾကတဲ့ျပႆနာက တက္ပလက္ကို ေဘာင္ေလး ဇယားေလးေတြနဲ႕
လုပ္ျခင္လို႕ပါဆိုတဲ့ ျပႆနာကိုပါဘဲ... ဒါဆို
(4) Awesome Inc.ကိုေရြးခ်ယ္လုိက္တာနဲ႕ အဆင္ေျပပါျပီ...ေနာ္ ကဲဆက္ၾကည့္လုိက္ပါ။
ေရြးျပီး အတည္ျပဳျပီးတာနဲ႕႕ ေအာက္ကအဆင့္ေတြအတိုင္း စလုိက္ပါေတာ့။။။
အဆင့္ (၁) အေနနဲ႕ အေပၚကျပထားသလို ကလစ္ျပီး template ဆိုတာကို သြားလိုက္ပါေနာ္...
အဆင့္ (၂) အေနနဲ႕ အေပၚပုံ က်လာျပီ ဆိုတဲံအခါ မွာ... Customise ဆိုတာကိုကလစ္ေပး
လိုက္ပါ... အဲေနရာမွာ ဘဲ မိမိစိတ္ၾကိဳက္ တက္ပလက္ ေတြကို ေရြးးမယ္ဆိုလဲ ေရြးခ်ယ္နိုႈင္ပါတယ္ေနာ္.
အဆင့္ (၃) အေနနဲ႕ ေကတာ့.. အေပၚပုံကို ၾက္ည့လိုက္ပါ.. ေဘးက layout ဆိုတာကလစ္ျပီး
မိမိတို႕ ဆိုဒ္အတြက္ ဆိုဒ္ဘားး ပုံစံ ဒီဇိုင္းေတြ ေရြးခ်ယ္လုိက္ပါ ဘယ္ညာ ထားးမလားးး
ညာတစ္ခု ဘဲလားးးး... ဆိုတာ ေရြးေပးေပါ့.... လိုျခင္တာ ကို စိတ္ၾကိဳက္ ေရြးးျပီး Apply to Blogs ကို
ကလစ္ေပးလိုက္ပါ..
အဆင့္ (၄) အေနနဲ႕ အေပၚပုံကို ၾက္ည့လိုက္ပါ... မိမိတို႕ တက္ပလက္ကို က်ယ္ နိဳင္ က်ဥ္းနိဳင္တဲ့
ေနရာေလးေပါ့... ေဘးက အနီျပထားတဲံ Adjust widths ဆိုတာကိုကလစ္ျပီး လိုအပ္သလို
ခ်ဲ႕နိဳင္ ပါတယ္...
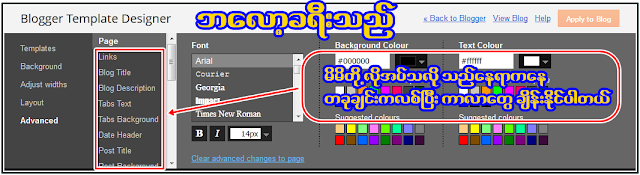
အဆင့္ (၅) အေနနဲ႕...
ကေတာ့ ေနာက္ဆုံးးလုပ္ေဆာင္ခ်က္ အရ... မိမိတို႕ ဘေလာေ့လး လွပေသသပ္ဖို႕
ကာလာေတြ ခ်ိန္ၾကမယ္.... စာလုံးးဆိုဒ္ အရြယ္အစားေတြ ေျပာင္းၾကမယ္ ေပါ့
ေဘးမွာ
အနီျပထားးတယ္ အဲကေန တစ္ခုခ်င္းဆီ ကလစ္ျပီး ျပင္ေပးလိုက္ပါ. သည္ေနရာ
ကိုေရာက္ဖို႕ဆိုတာက ေဘးက Advanced ဆိုတာကလစ္ျပီး သြားရမွာ
ျဖစ္ပါတယ္....ေနာ္..
သည္ေနရာေရာက္တာနဲ႕ ဘေလာ့ေလးး လွပေသသပ္ဖို႕ ၾကိဳက္သလို ကလိေပေတာ့ဗ်ာ....
ေခါင္းစဥ္ကာလာ ေတြ... ဆိုဒ္ဘားကာလာေတြ လင့္ကာလာေတြ အမိ်ဳးမ်ိဳး
ဖန္တီးနိဳင္ပါတယ္....ေနာ္..ဘေလာ့ စတင္ ဖြင့္နည္းကိုေတာ့ စာအုပ္ေတြ ေရာ
အရင္ကလည္းတင္ခဲ့ဘူးးလို႕ သည္ နည္းေလးကေတာ့ အလြယ္ကူဆုံး ဘေလာ့ေလးကို
ျပဳျပင္နည္း
အေနနဲ႕ တင္ေပးလိုက္ရတာပါ..
တကယ္လို႕ မရွင္းးတာ မသိတာရွိခဲ့ ရင္ www.aungsanmks.com ခ်က္ေဘာက္မွာ လာေရာက္ေမးျမန္းနိဳင္ပါတ.ယ္...
ေနာင္အျမဲ ဘေလာ့ပညာဆိုင္ရာေတြကို .. တတ္စြမ္းသမွ် ေတြ႕ ရွိသမွ်ေလးေတြကို ျပန္လည္ မွ်ေ၀ေနပါ့မယ္...။
ဘေလာ့ခရီးသည္သို႕ { ဒီမွာ } သြားလိုက္ပါ
ဘေလာ့ဆုိင္ရာနည္းပညာမ်ား{ ဒီမွာ } သြားလိုက္ပါ
စြယ္စုံစာအုပ္စင္{ ဒီမွာ } သြားလိုက္ပါ
![[IMG]](http://s1.postimg.org/n6m53wfb3/Thanx.gif)
![[IMG]](http://www.smiley-lol.com/smiley/heureux/lol/bandeau-lol.gif)







0 comments:
Post a Comment